The Problem
Finding somewhere to park downtown and in cities is often a stressful, time-wasting, and disorderly process.
Understanding the current parking process
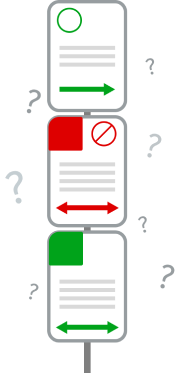
Let’s say you found parallel parking downtown, but don’t see any parking meters or signs with instructions. Did you really get free parking, or will you come back to your car with a parking ticket?


What about a spot, curbside in a busy city, that does have signs with parking rules listed. However, there are multiple signs with convoluted rules and regulations you can’t piece together. Do you take the risk of parking there when you’re unsure if it’s allowed, or do you keep driving around to find another spot, possibly wasting more time?
These experiences are shared with millions of drivers across the U.S.
According to a study from transportation analytics company INRIX, Americans spend an average of 17 hours per year searching for parking. In New York City, the average is 107 hours per year.
This report also states that a lack of knowledge about parking spots around them causes drivers to pay an average of $97 annually more on parking than they should. This totals to over $20 billion per year for all Americans.
So, not only can finding an open spot be difficult, but it’s legality and value for the price can also be a gray area. There is currently no streamlined, quick, process for finding and understanding parking spots in any location.
This leads to:
- Being late to, or even missing events
- Wasting money on tickets, gas, and expensive parking
- Unnecessary stress and anxiety when deciding on spots
How might we help drivers make a quick and informed decision on where they should park?
The Solution: SPOT

An app that assists the user with every step of the parking process, providing all possible information to park in the best spot for their needs.
User Research
Learning about common pain points when parking
First, we created a survey to gain insights into:
- Which aspects of the parking experience cause anxiety and confusion
- What motivates people to park in certain areas and in certain parking spots
- What people first look for when trying to find parking
- Exactly when and where people would want to use this app
- Which issues are prominent enough to focus on for our app
The 70+ responses from our survey strongly supported our initial perception of people’s experience with parking.

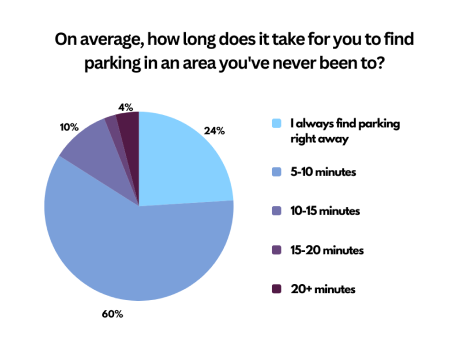
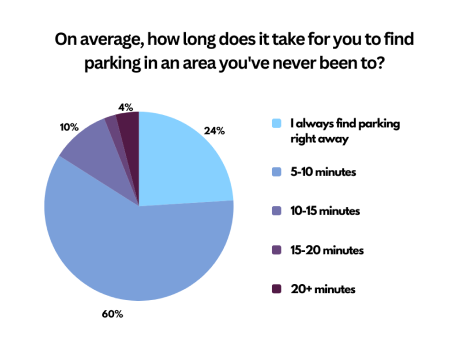
Less than 25% of people say they find parking right away in a new place. 60% say it takes 5-10 minutes.

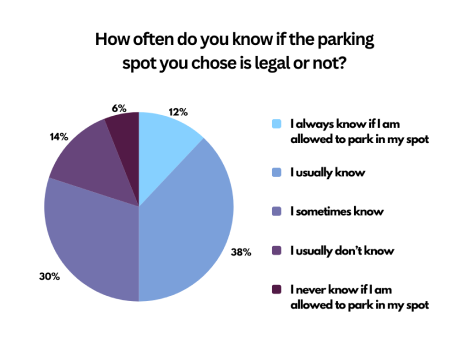
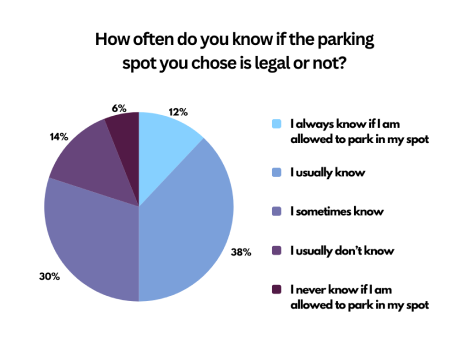
Only 12% of respondents said that they always know if their spot is legal. Half of respondents know if their parking is legal only some of the time or less.

80% of the respondents have experienced confusion when trying to comprehend signs with parking information.
We followed the survey distribution with some in-depth interviews. These gave us integral information about specific aspects of parking that are common pain points, as well as what people’s process of finding parking is - ultimately achieving our research goals.
Analyzing Data: Translating research insights into features
Taking insights from our survey, as well as interviews and what participants shared, we found the biggest hardships people had with parking could mostly fall into 3 themes: time, information about legality of spaces, and money.
We organized lots of thoughts and ideas discussed by people we interviewed into these three themes - many of these ideas/insights were shared by multiple respondents. Grouping these similar insights together allowed us to focus on and pinpoint important features that would solve the main problems users have with the current parking process.


Looking for parking takes too much time - ensure UI allows for quick and easy browsing/discovery of all parking options nearby (like an interactive map), and
ability to check in advance


It can be difficult to get clear information about parking rules - have a section where all important information about when parking is legal is shown


There is no easy way to compare the cost of different parking options - clearly show the cost of parking in different areas and make free parking stand out in the app
Beginning the Design
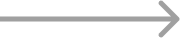
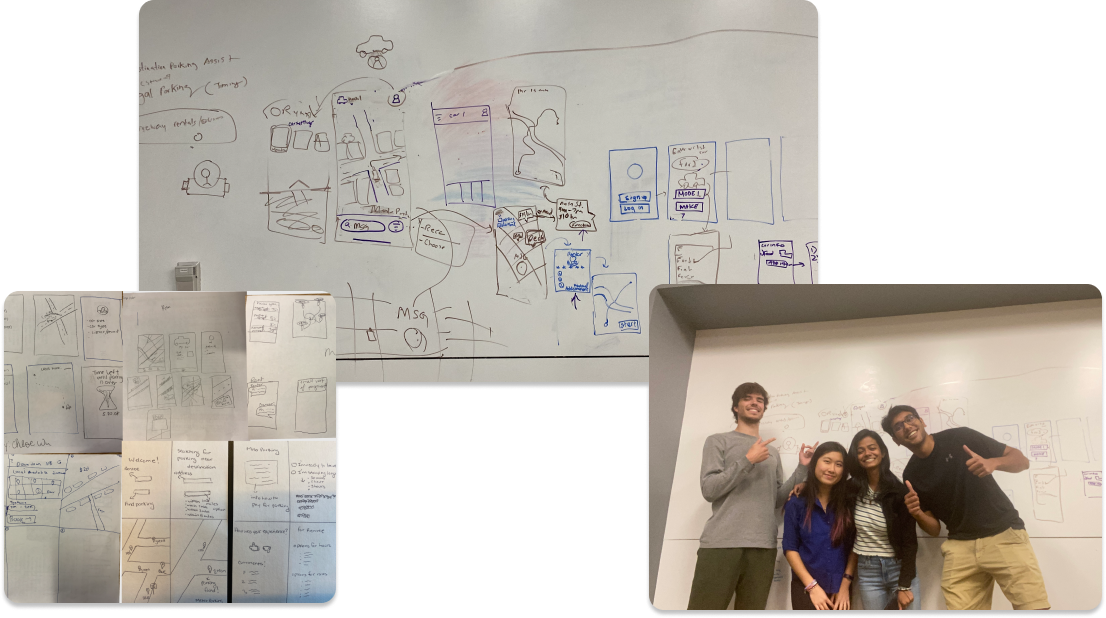
After outlining the most important features of our app, we started brainstorming designs. First, with a crazy eights exercise which helped showcase everyones' thought process, and quickly get everyone’s main ideas down. We were also able to discuss variations of the structure and features of the app.
Then, we compiled common themes from our individual drawings to one main design which we collaborated on as a group:

The team and our messy (but super important) sketches.
The designs in most of our individual sketches revolved around an interactive map, and most app functions and features could be found on this single map screen. We went with this approach for our final design. People would be using this app while driving or in their car, and an app with features buried behind menus and different screens would be very difficult to navigate without users’ full attention.

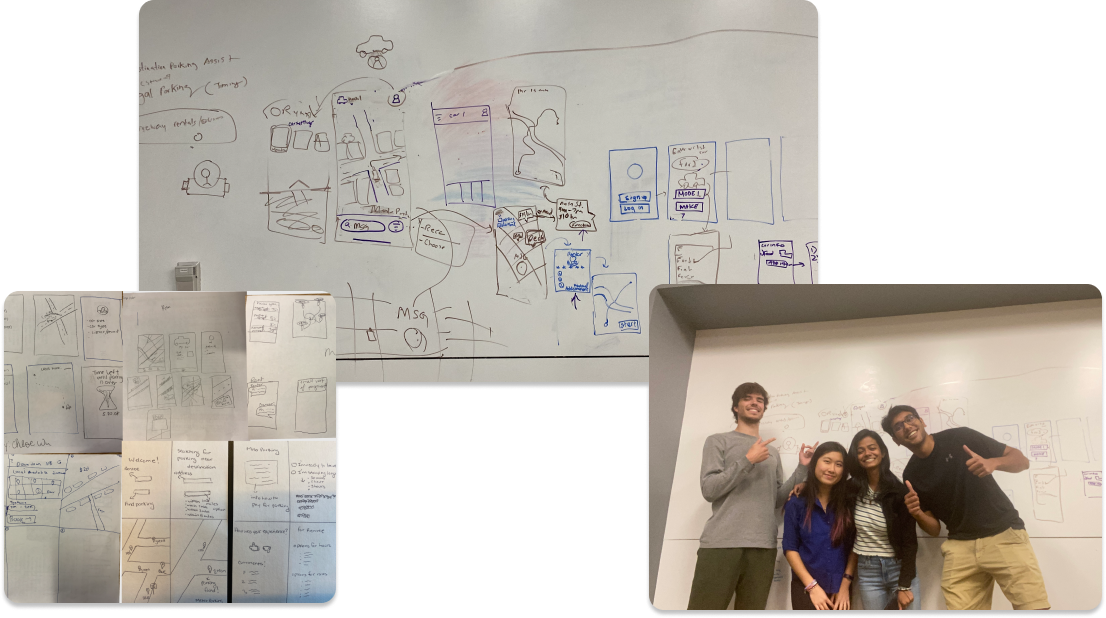
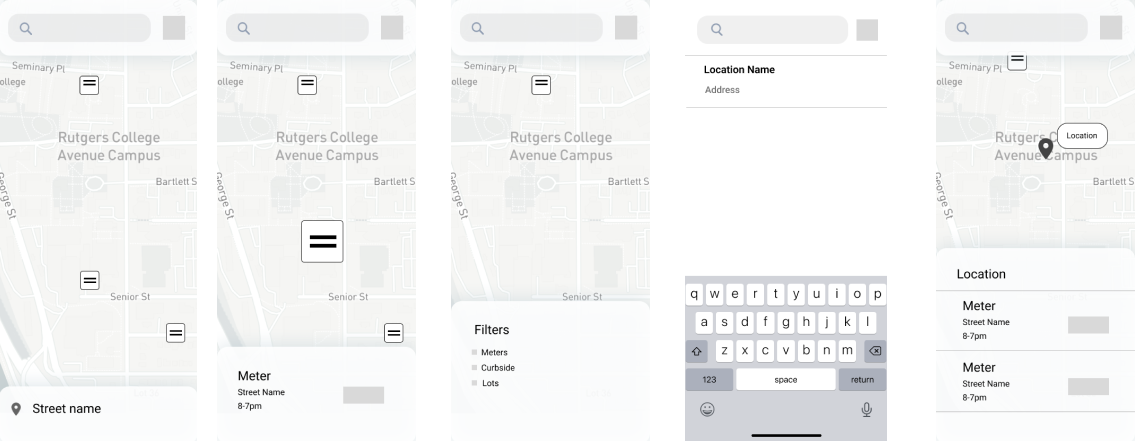
We then translated these ideas and more into cleaner wireframes. This allowed us to get down the layout of the app, and a general location of the features we wanted to focus on.
Final Design

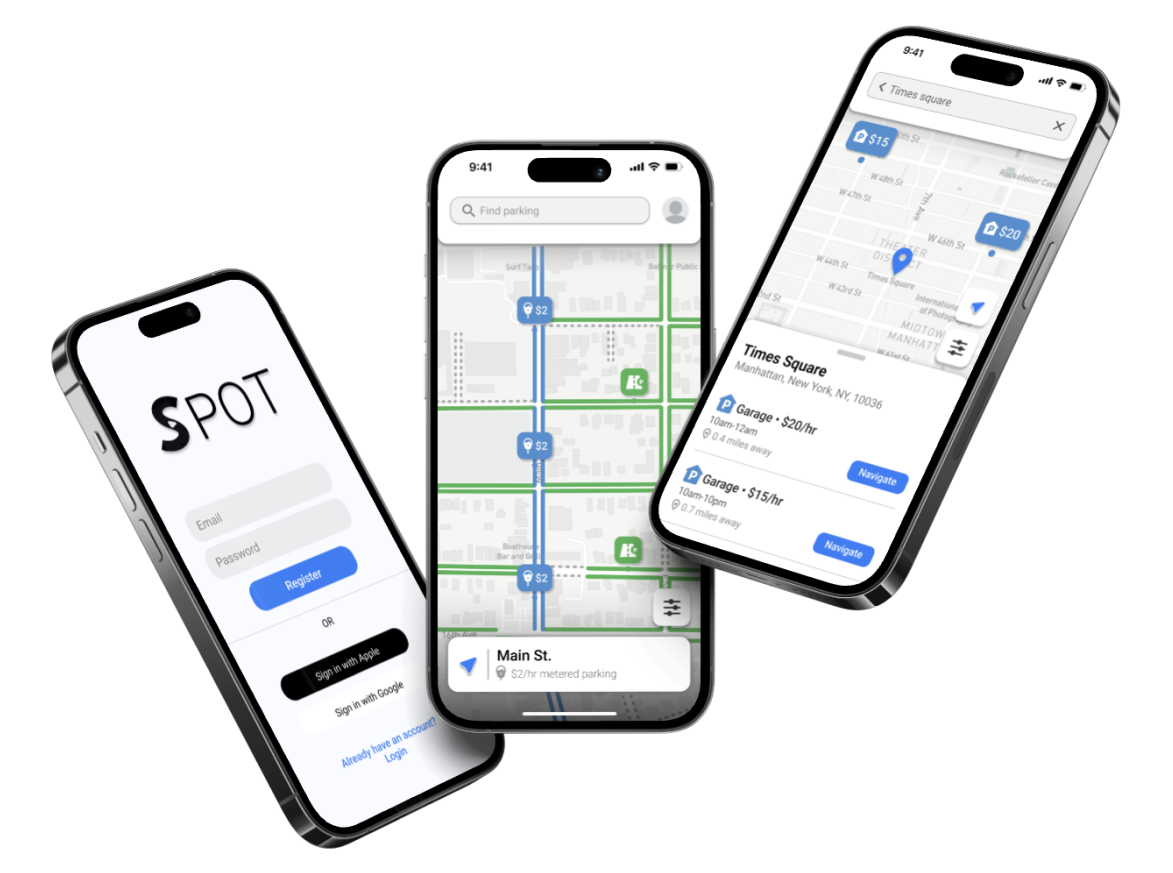
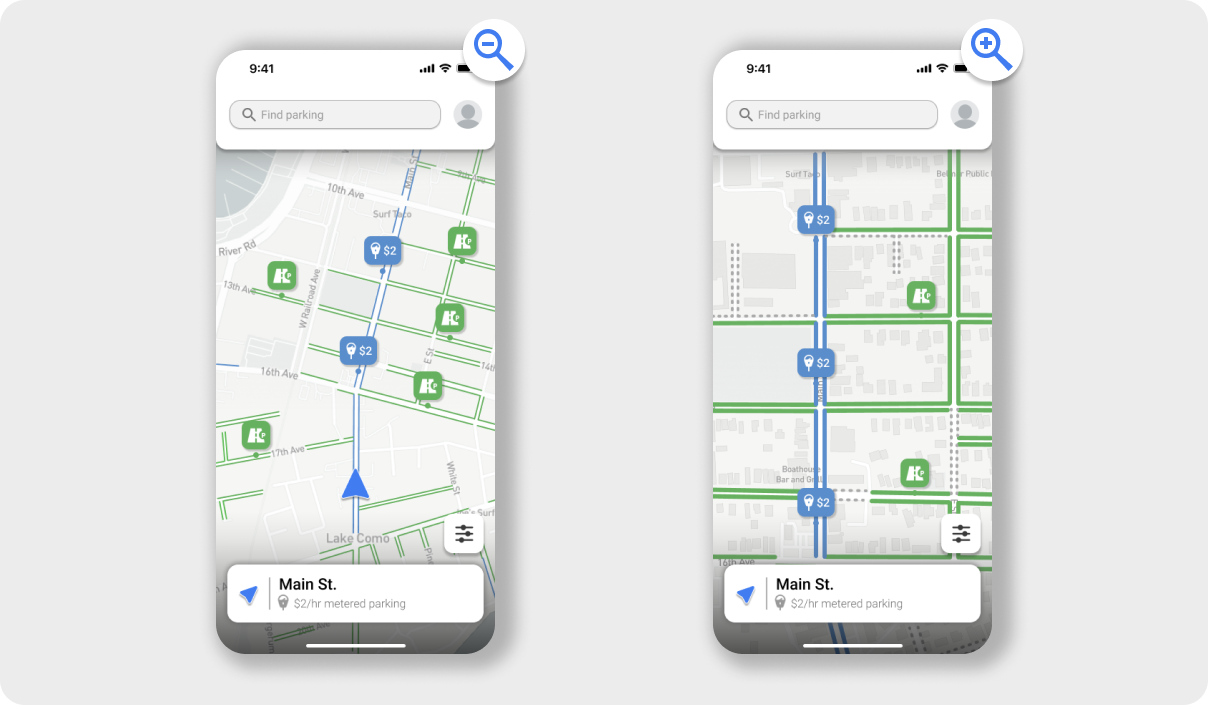
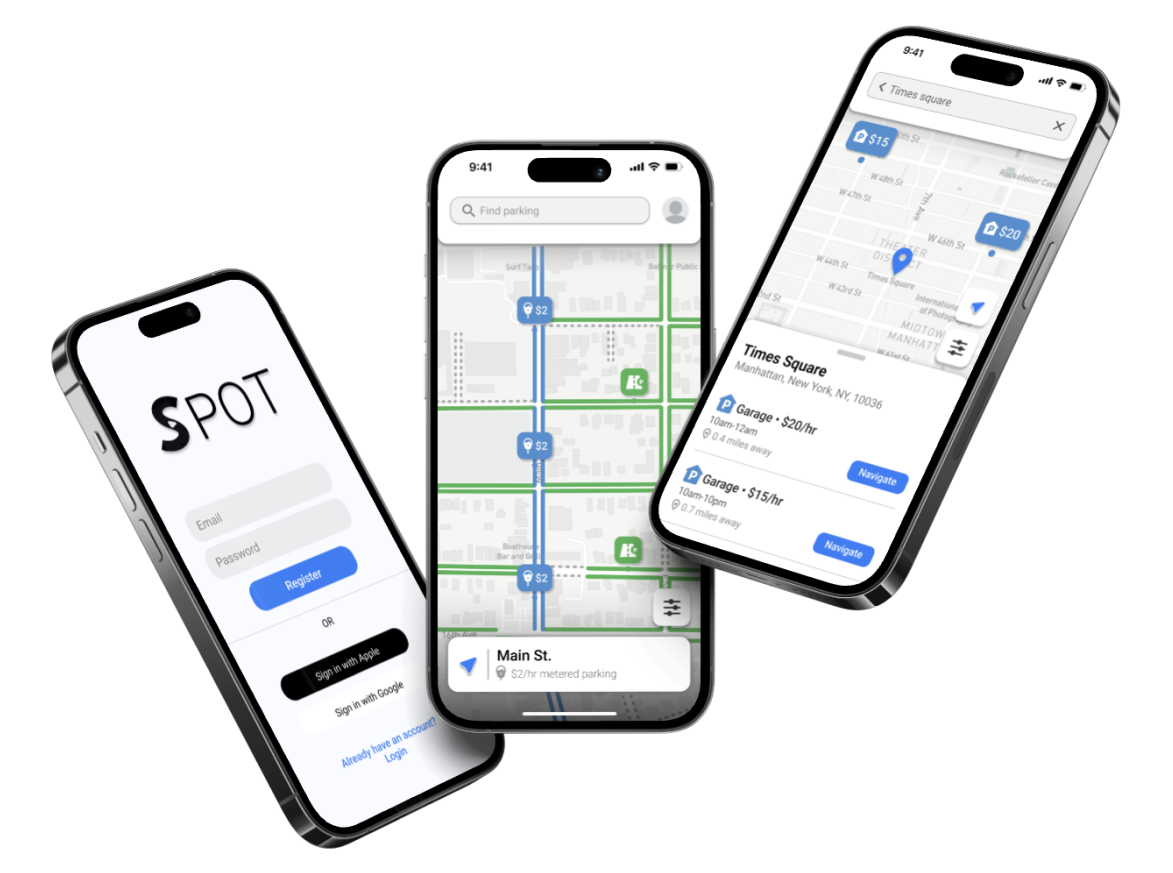
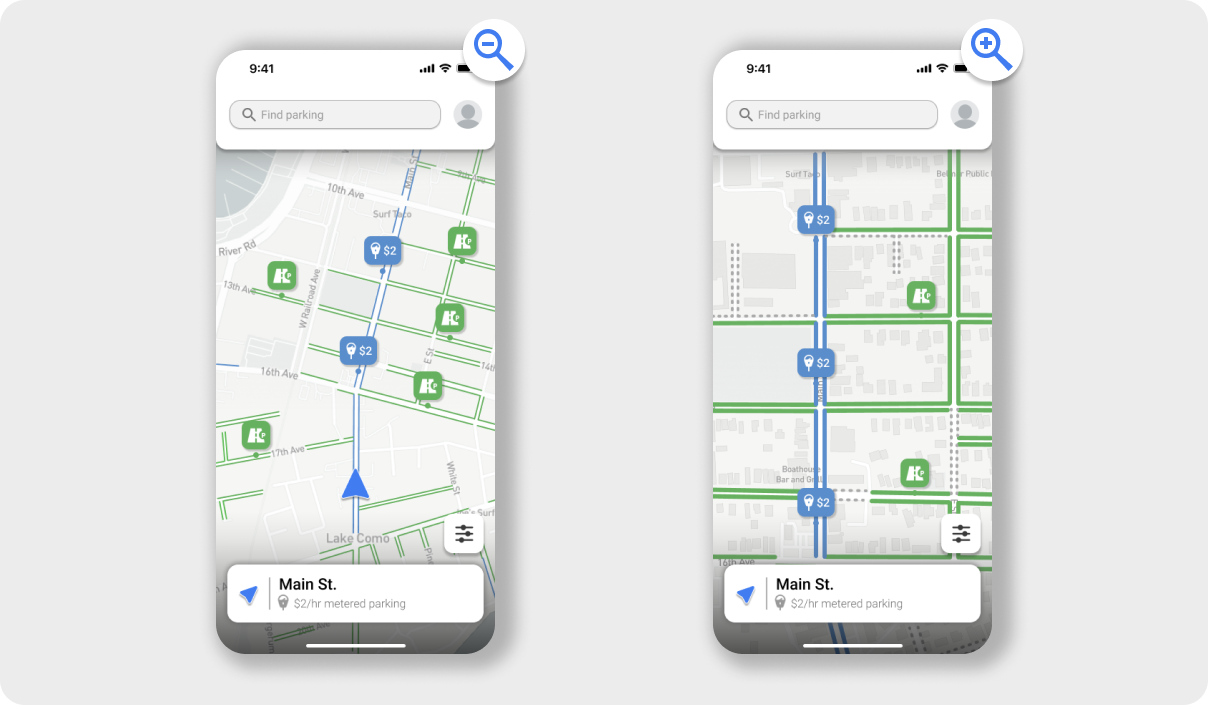
Explore all parking nearby
Free curbside parking is shown in green, and paid parking is shown in blue to easily differentiate them at a glance. Curbsides where parking isn’t legal or available is shown by gray dotted lines, so even a lack of parking is clear to users. All of these design choices were made to ensure that everything seen on the road in real life is explained, leaving no room for doubt or overthinking on the user’s part.

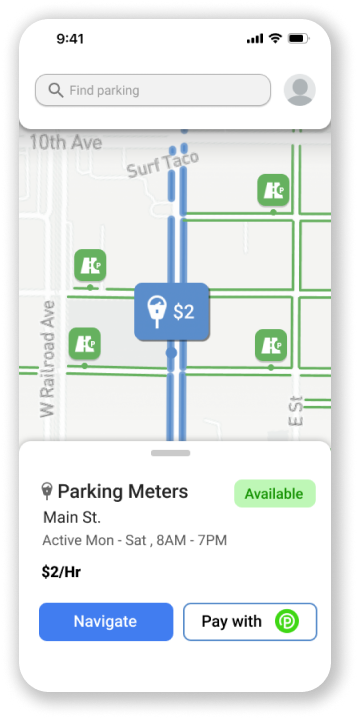
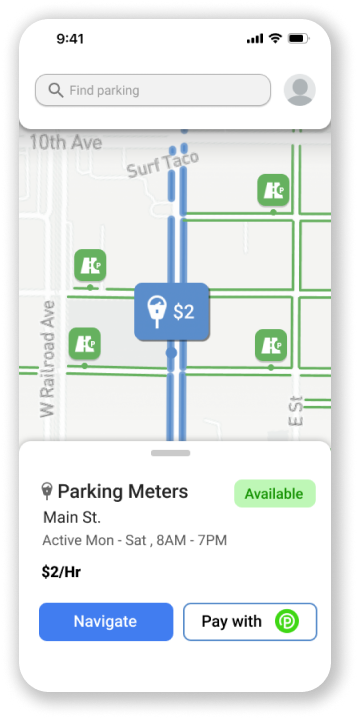
Learn about parking spots
Tapping on an icon or highlighted curbside for parking opens up the spot details, where the user can see all in-depth information about the spot. In one glance, the user is able to see if a spot works for their parking needs.
The user can navigate to the spot with their default maps app, and pay for the meters with Parkmobile.
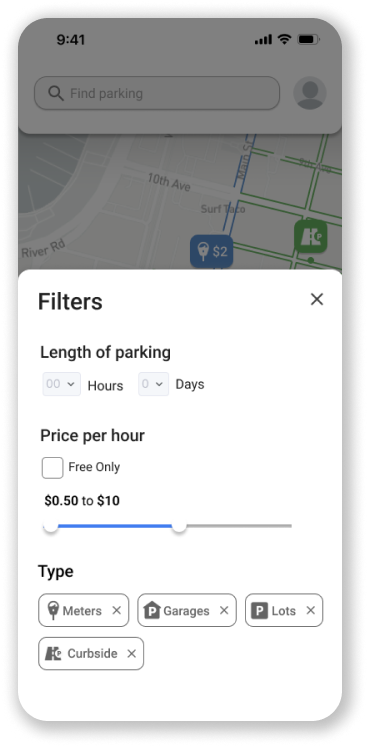
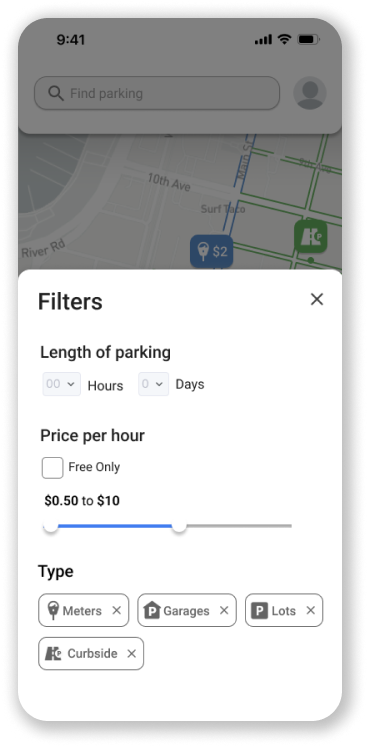
Show only spots that are useful
For the filters screen, we wanted to ensure that all aspects of a parking spot are covered, to allow users to narrow down the exact spots that suits their needs.


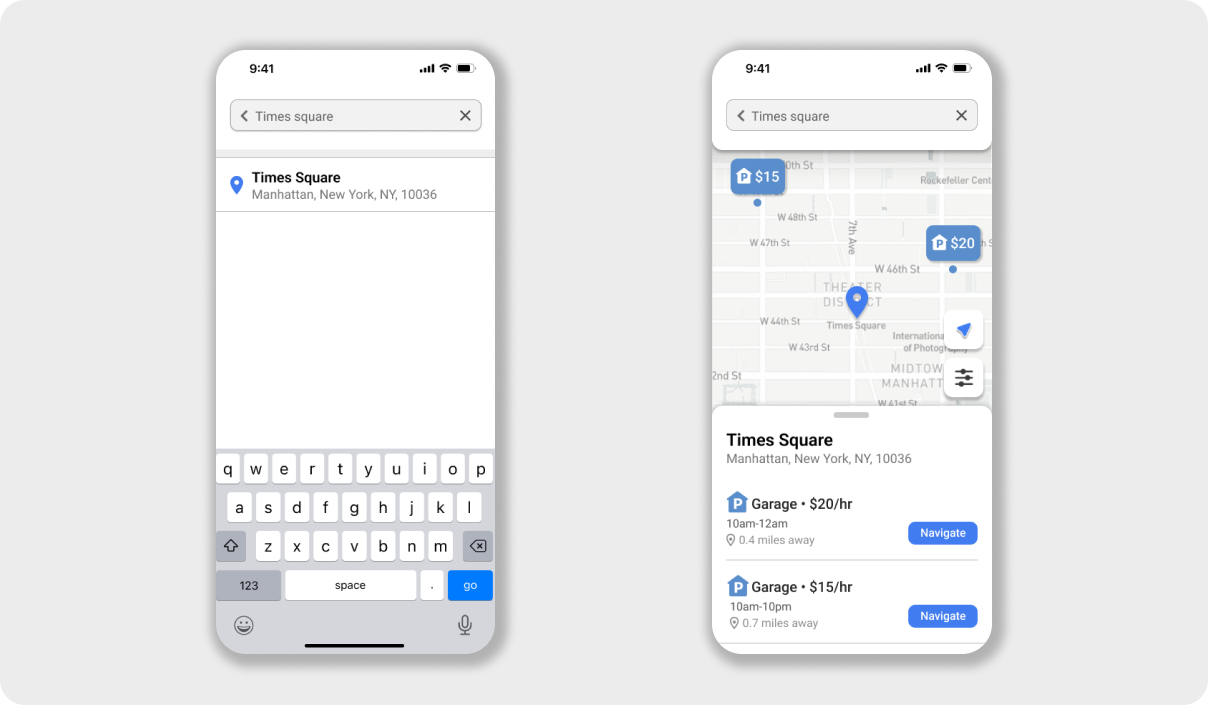
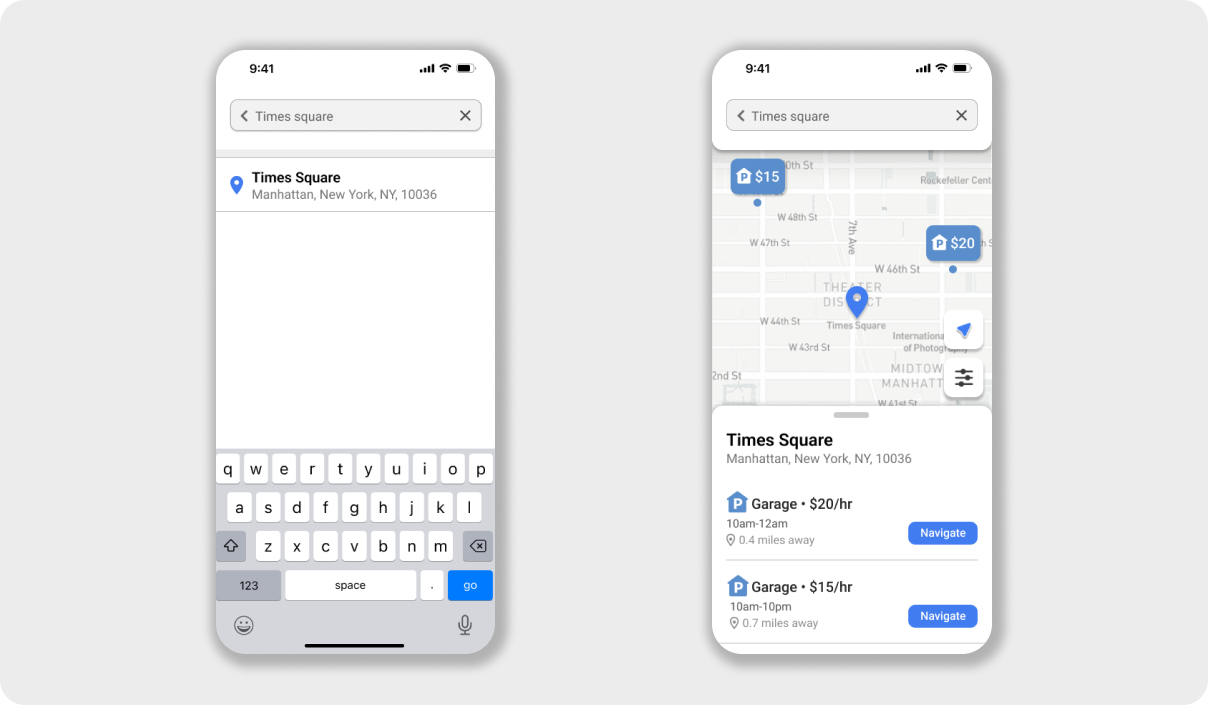
Find parking ahead of time
The search bar allows the user to search anywhere they want, to see what parking looks like there. They can see how far the best parking is from their desired location, then choose to navigate there to eliminate any time looking for parking when arriving.
Takeaways
What was new to me?
Working on a team every week on the same project on a schedule was new to me in this context. From brainstorming ideas to figuring out which problems to solve together really helped me be cooperative with teammates under pressure and ensure that everyone is able to have equal contribution.
What was the most challenging?
Figuring out which problems to focus on, as well as ensuring the app clears up all confusion on parking was difficult. There are so many aspects in the process of parking somewhere that can be hard for users, and we wanted to ensure the app was able to solve them in a clear, easy to understand way. Coming up with a design that not only presented the large amount of information for parking, but was still simple, clean, and easy to use, was a challenge, but I am happy with the result.
How does my solution help users?
Spot shows all parking around the user's location on a map. It is unique as it shows every possible place where users can park, as opposed to similar apps, which don't cover all kinds of parking. Overall, this saves users time, leading to less late or even missed appointments and events. It saves users money, ensuring that they can find the best value, and free, parking spots. It also can relieve the stress that users experience while parking, which can be encouragement to go out more often, when they would usually be dissuaded by parking.
How would I measure success?
Given we had more time to develop and launch this app, success would mean peace of mind for users after parking their car - they'd be sure that their spot is legal. It would mean no more stress because of wasting time, aimlessly circling blocks. This could mean roads that are safer to drive on as cars aren’t blocking the road because they parked where they shouldn’t. Parking would no longer be an excuse for being late to or missing opportunities.